
Have you ever wondered why sometimes your logo looks pixelated when enlarged? Have you ever tried to edit your logo colors and shape to fit brochures, business cards or website unsuccessfully? Well, looks like you’ve been working with pixel based art or what we simple refer to as: raster images.
Although at first sight both images might look the same, there are huge differences between these two formats, which we will discuss in this article.
First, what is the main difference between a pixelated and a vector image?
Pixelated or raster images are made up of pixels, which are dots of different color values. Imagine a picture made of mosaic tiles with different colors… each tile would be a pixel. On the other hand, vector graphics are made of mathematical calculations that form objects or lines. Picture an image created by “connecting the dots”… each dot would be a vector. Why is this a big deal and how does it affect my design?
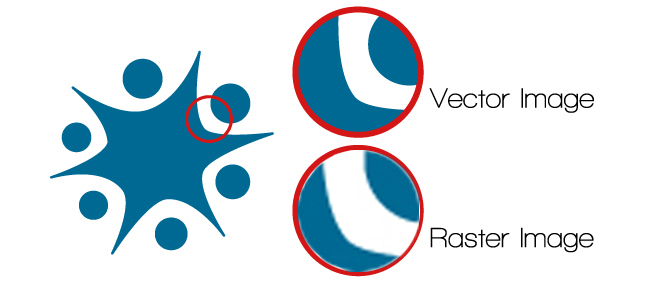
Let’s refer to the following image to understand the difference between both:
As you can see, there is a BIG difference between the two formats just by zooming in.
Pros and Cons:
The ‘Pros’ of Vector Images…
- Vector files can be scaled up or down as much as you want without losing any image quality.
- Vector files are significantly smaller than raster files. This means a faster processing speed which makes it easier to send via e-mail to a printer, share with clients and open on a laptop.
- Vector files are editable. You can open your vector file in a program such as Adobe Illustrator and modify individual elements such as colors and shapes.
The ‘Cons’ of a pixelated Images…
- Raster files become pixelated (aka blurry) when enlarged. This makes your logo look unprofessional and if text incorporated it becomes unreadable.
- Large raster files slow everything down! A large raster file equals a large file size which can quickly slow down even the fastest computer. This also makes it very difficult to send via e-mail to a printer, share with your clients and sometimes even open on your laptop.
- Raster files can’t be easily edited. It will be very difficult to change colors, shapes or delete any of the elements on the logo.
Design Software: Illustrator and Photoshop
As a designer, there is sometimes a misconception of Adobe Photoshop as having the same capabilities as Adobe Illustrator when it comes to creating designs. Wrong!
Photoshop produces raster images while Illustrator produces vector images. In other words, to offer the best quality and versatility in a logo we strongly recommend using Vector-Based Software such as Illustrator rather than Photoshop.
If you have been using Photoshop to create your logos up until know, it’s never too late to switch into a Vector-Based Software to get better results. Although it might take some time and practice to get used to it, in you will get better results which ultimately will traduce in happier customers for you in the long run.
Written by: Jo Sabin and Guillermo Conde
Source: Design Crowd